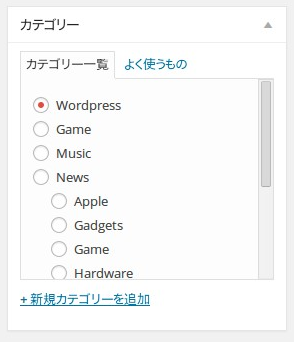
WordPressは、投稿画面のカテゴリー選択がチェックボックスになってます。
この仕様が自分にはすごく使いにくい。
自分は記事を複数のカテゴリーに紐付けないので、チェックボックスの「複数選択が出来る」がメリットになりません。
むしろ一つしか選択しないのに、余計なカテゴリにチェックが入ってしまったまま気づかない可能性があるのでむしろデメリットしかない。
ということで、忌まわしきチェックボックスを右上図のようなラジオボタンに変えてしまう方法です。
自分でコードを考えるのは時間がかかる上に面倒臭い為、先人の知恵を探したところ、こちらのブログにコードの参考例がありました。
jQueryでinputを書き換えるものと、PHPで書き換えるものと2例ありましたが、ブラウザの負荷を考えるとPHPの方が動作が少ないだろうとあったのでそちらをお借りしました。
if(strstr($_SERVER['REQUEST_URI'], 'wp-admin/post.php')) {
ob_start('one_category_only');
}
if(strstr($_SERVER['REQUEST_URI'], 'wp-admin/post-new.php')) {
ob_start('one_category_only');
}
function one_category_only($content) {
$content = str_replace('type="radio" name="post_category', 'type="radio" name="post_category', $content);
return $content;
}上記のコードを
管理画面→外観→テーマ編集→functions.php
に追記、保存してやると、右のようなラジオボタンになります ((注: ただしこれによって変更されるのは「カテゴリー一覧」のみで、「よく使うもの」タブの方はチェックボックスのままです))。
via WordPress.org , もしもワークス















コメント